E-commerce Site
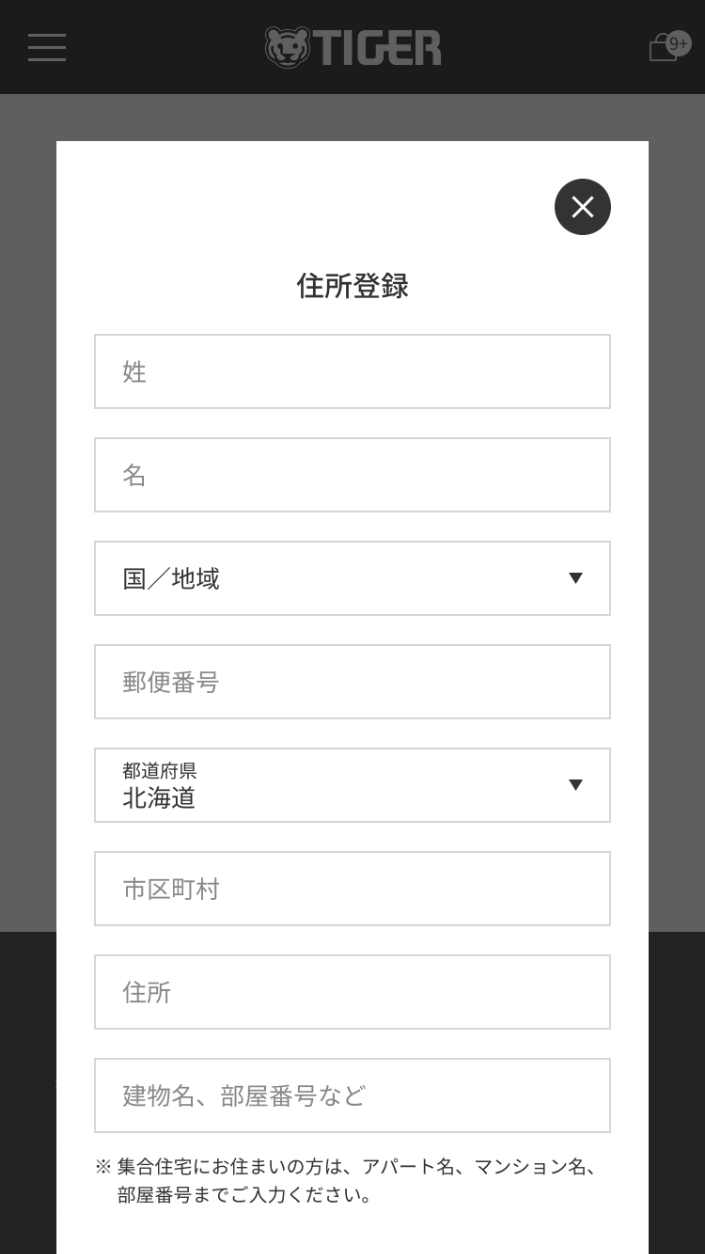
DtoC オンラインショップ | タイガー魔法瓶株式会社
Launch : October. 2022
企業・製品情報サイトと公式オンラインショップを統合したシームレスなD2Cを実現
プロジェクトマネジメント | 要件定義 | UX/UI設計 | UX/UIデザイン | HTML/CSS設計・実装 | システム設計・実装 | Shopify開発
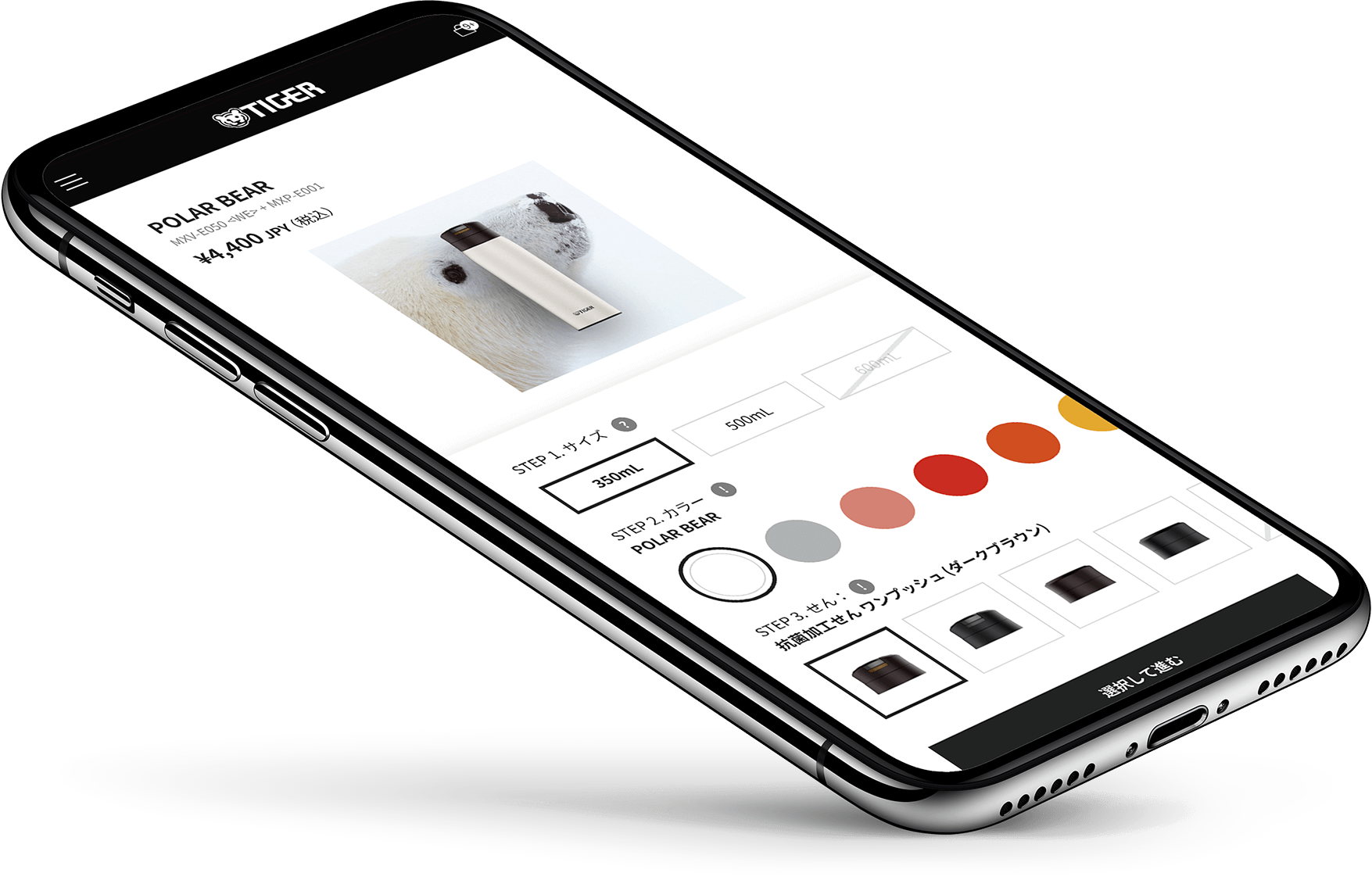
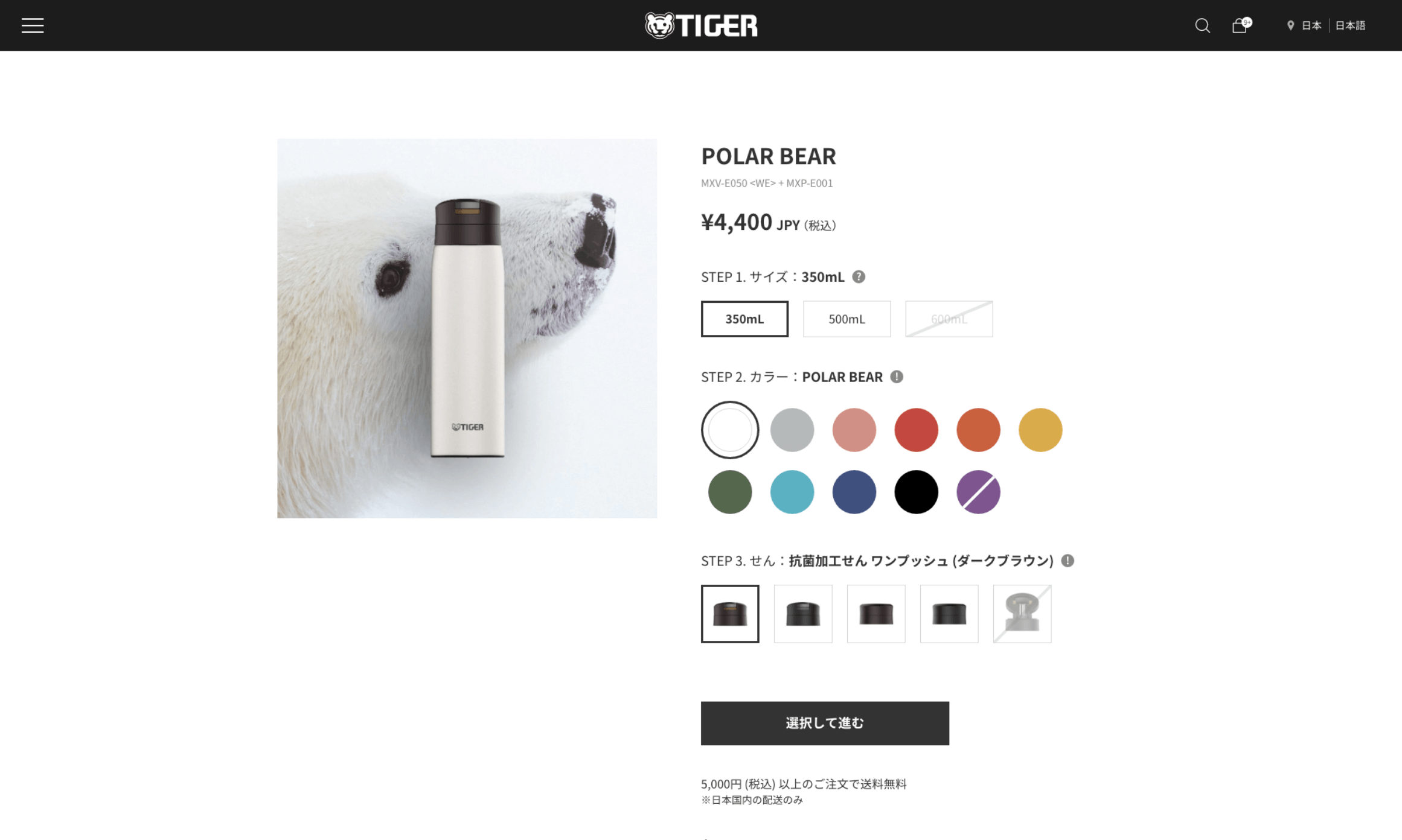
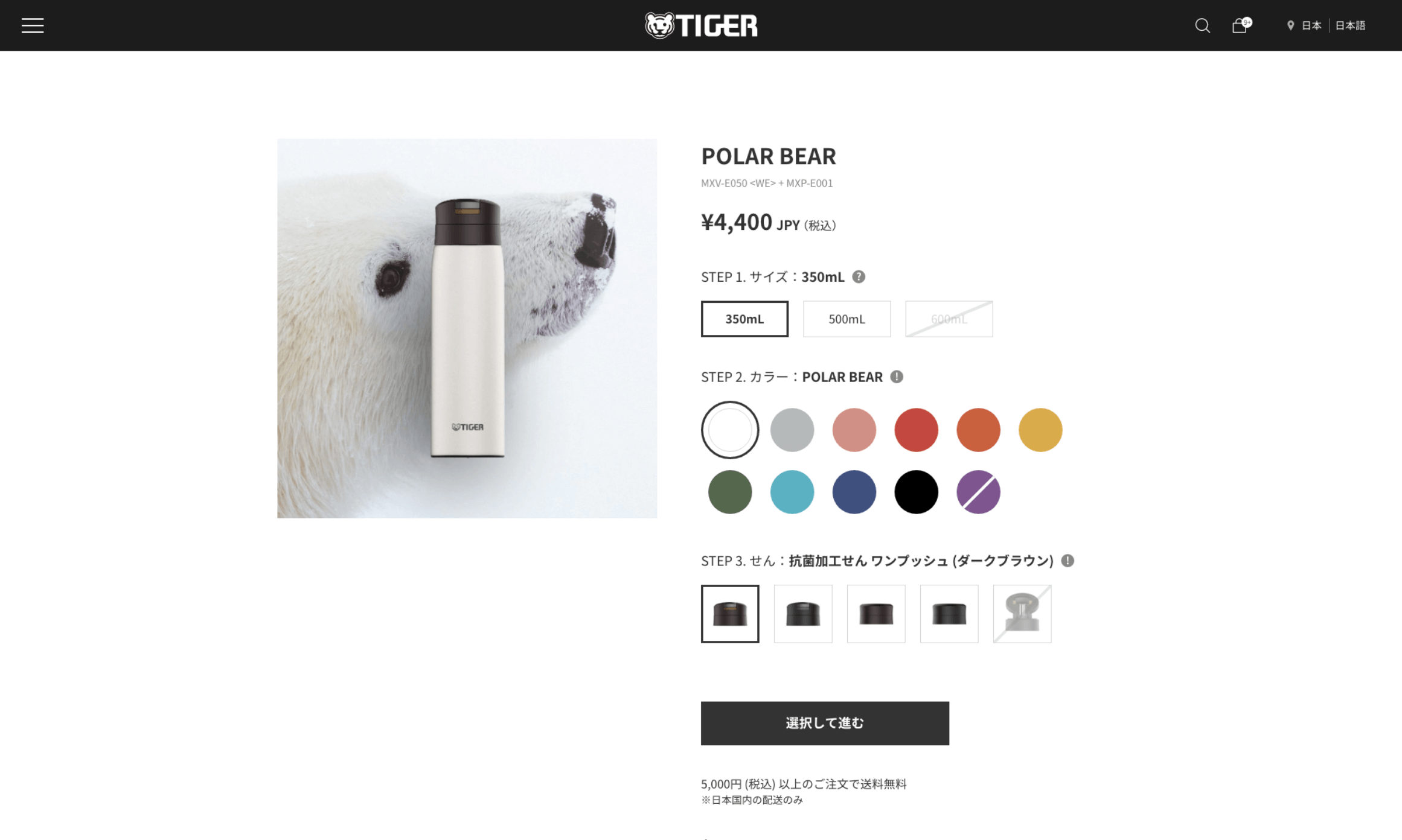
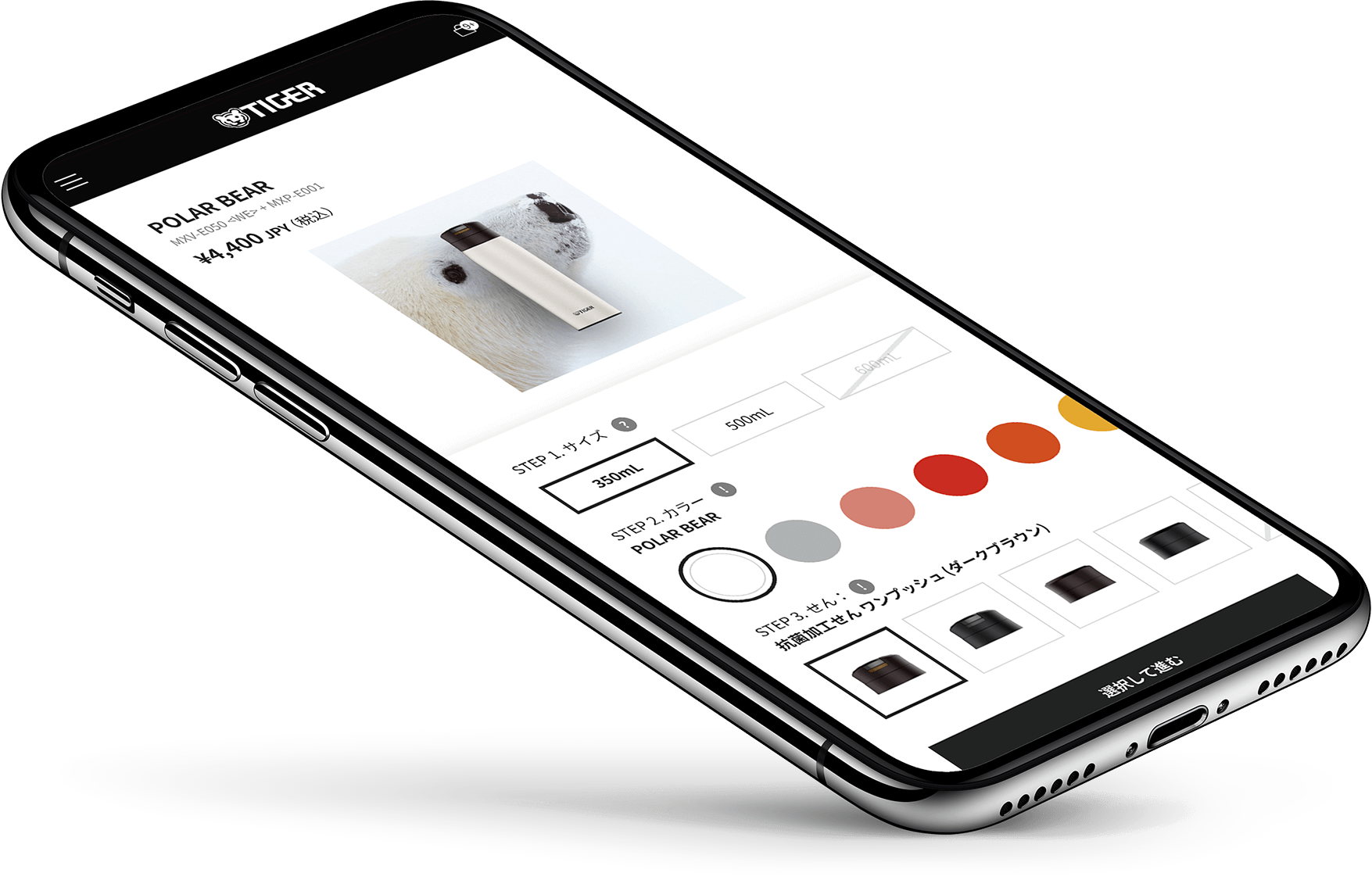
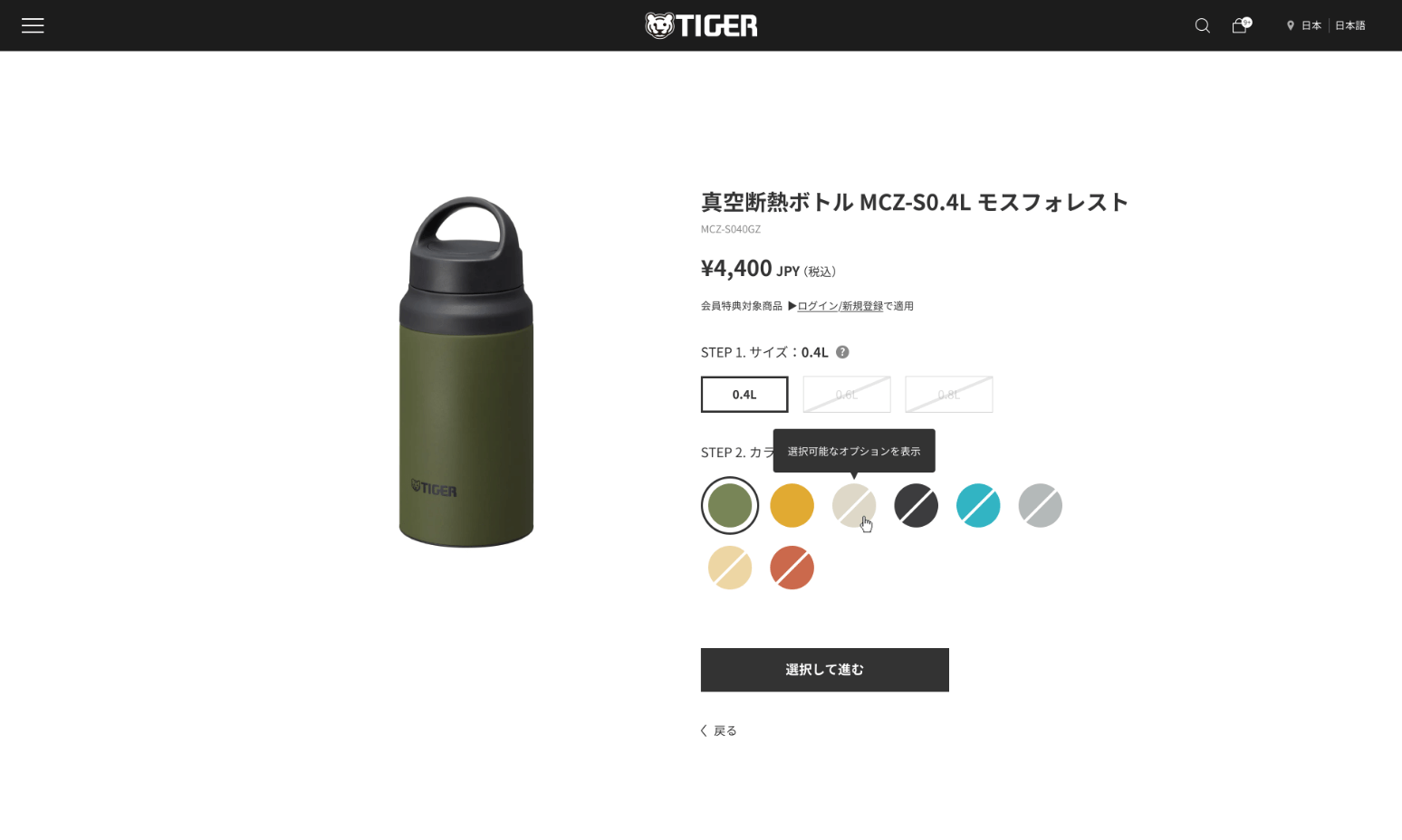
従来の企業・製品情報サイトと公式オンラインショップを統合するという新公式サイト開発プロジェクト。弊社は、公式オンラインショップ側の開発を担当いたしました。


フロントエンド開発では、企業・製品情報サイト側のデザインコンセプトやレギュレーションに準拠したUI設計やデザイン制作になっております。
- 1
- 2
- 3

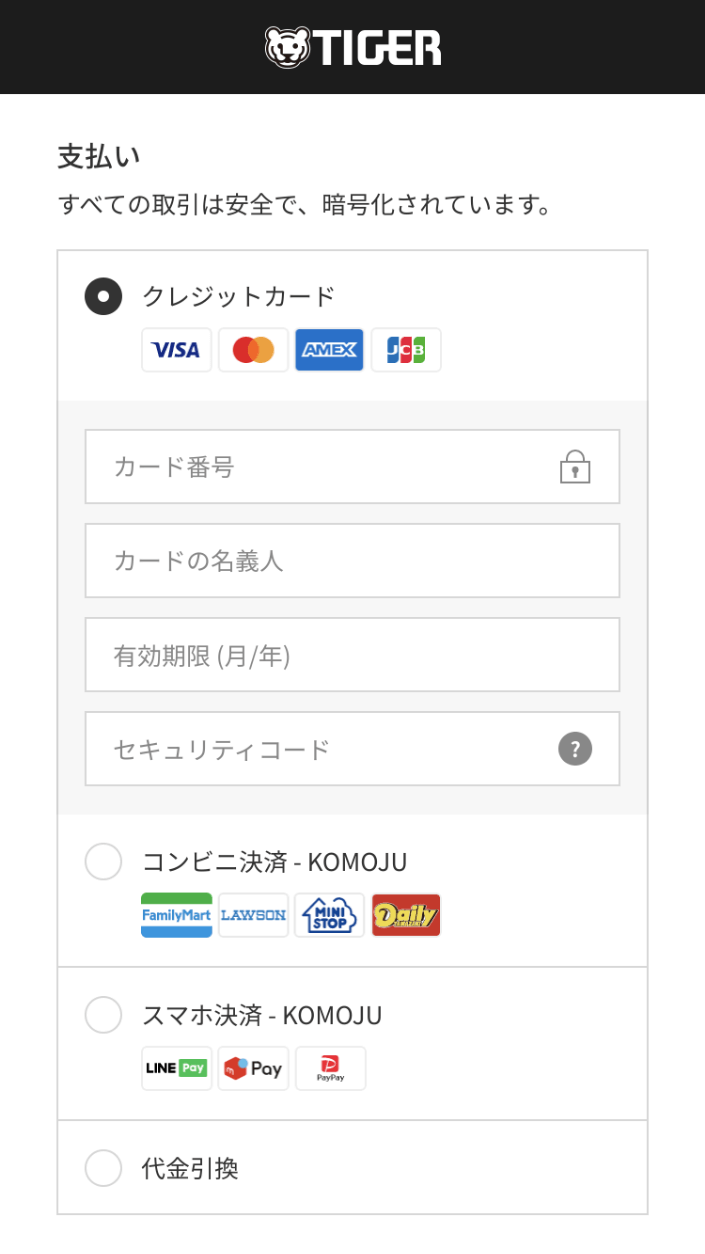
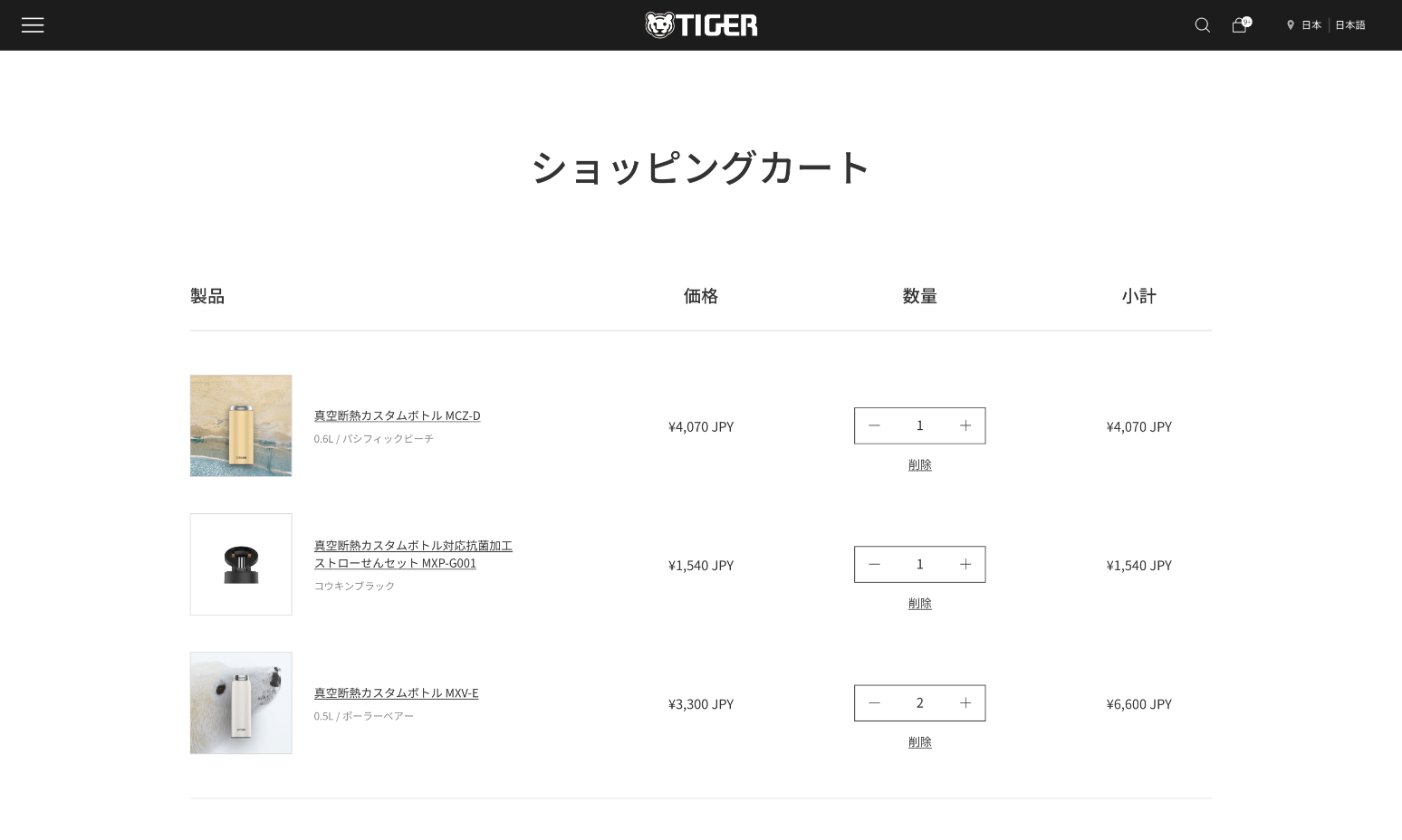
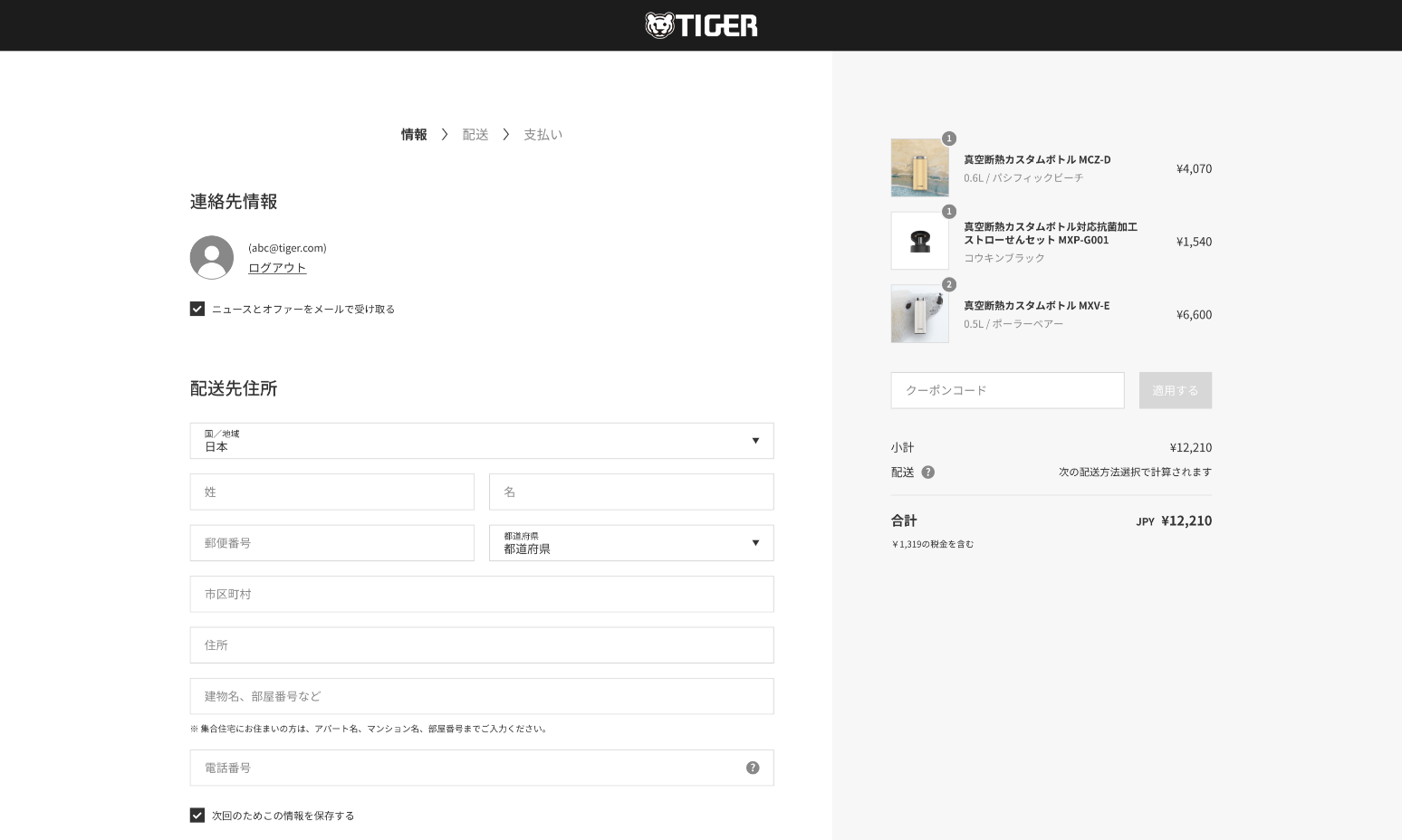
Shopify Plusを利用し、デザインからフルカスタマイズを行った開発です。機能要件から適切なアプリの調査選定、アプリの装着・設定まで行っております。
- 1
- 2
- 3

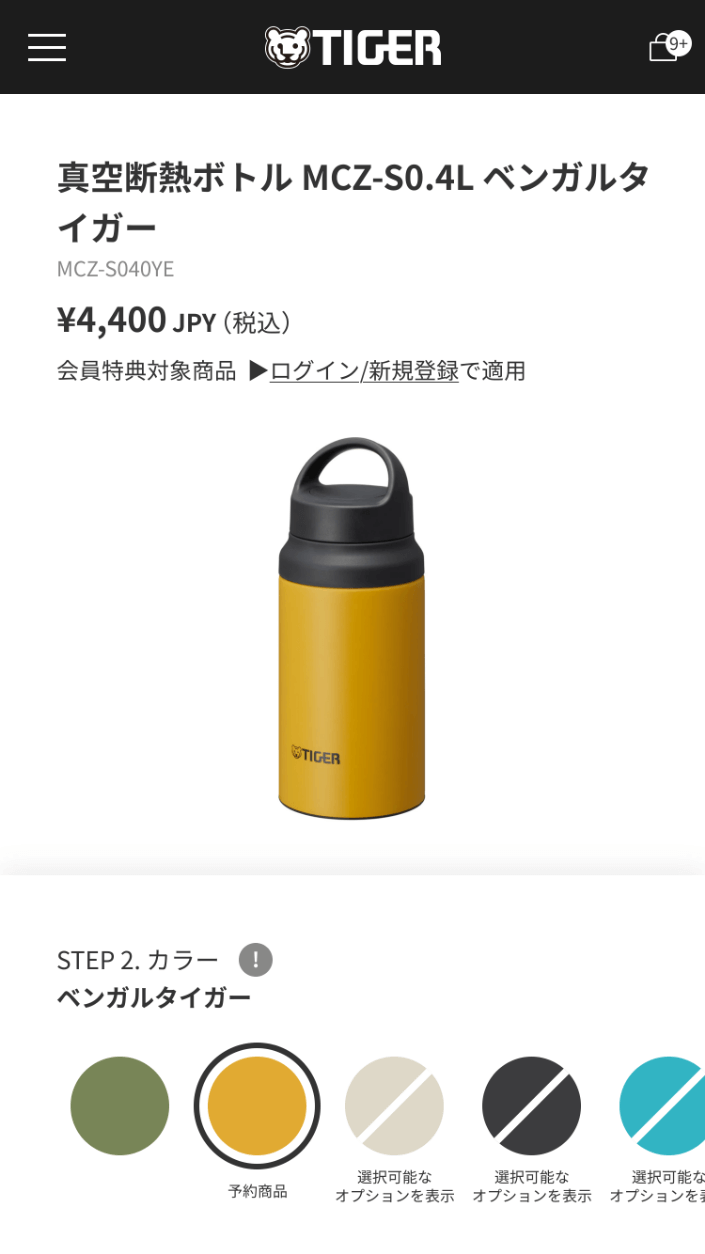
フロントエンド開発では、一部Reactを用いています。
これにより、Shopifyの標準機能やアプリでは実現が難しいUIを提供することができました。
- 1
- 2
- 3

Project Member
- Producer : Takeshi Tamura
- Art Director : Yuichi Obata
- Markup Engineer : Katsuyuki Kamegai
- System Engineer : Kenichi Hisa
- Programmer : Eri Nakamura