Brand Site
ポカリスエット | 大塚製薬株式会社
Launch : July. 2016
すべての渇きに答えを。ユーザーニーズに基くコンテンツ企画を実施
プロジェクトマネジメント | 要件定義 | 戦略策定 | コンテンツプランニング | UX/UI設計 | UX/UIデザイン | HTML/CSS設計・実装
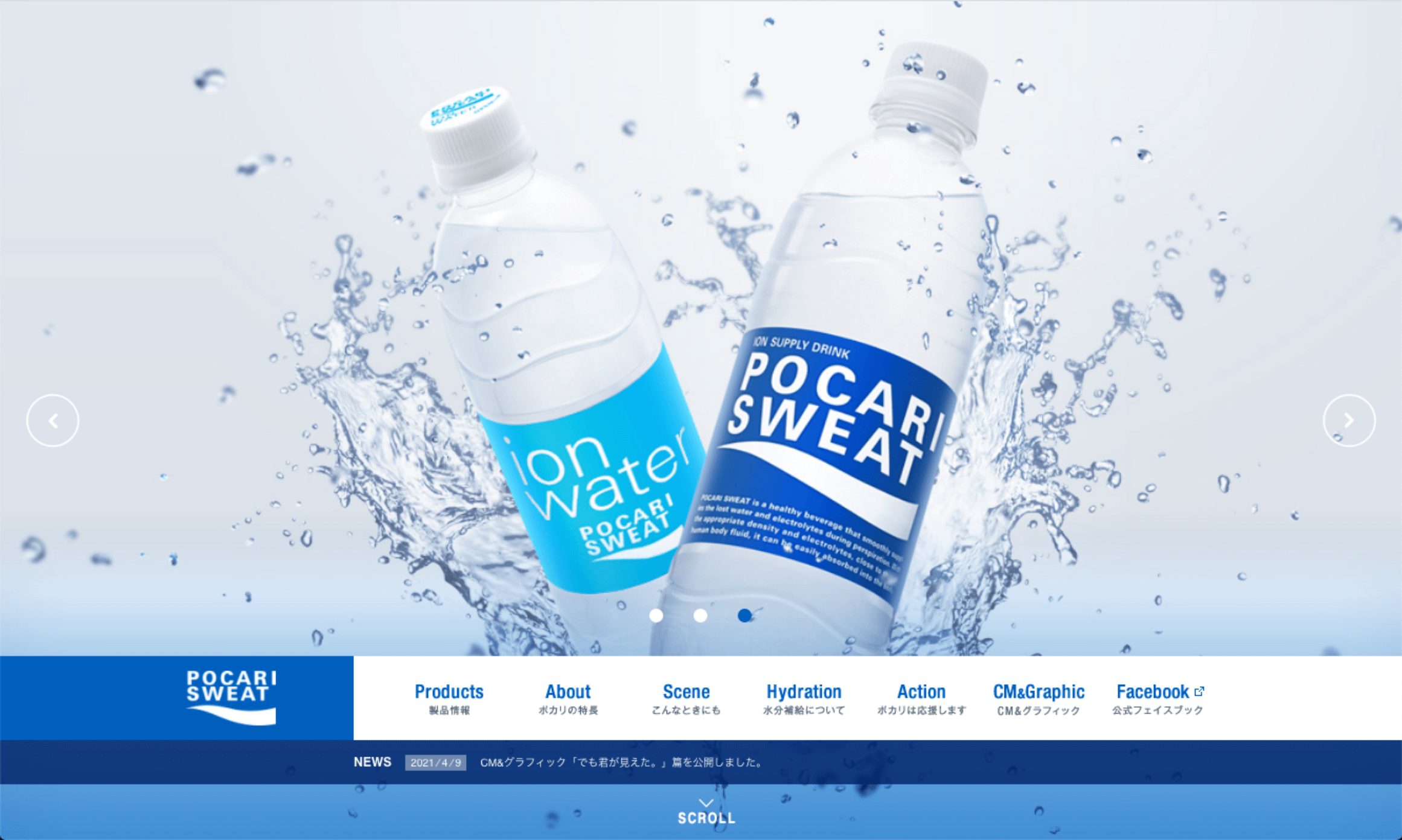
大塚製薬株式会社様のポカリスエットブランドサイトをリニューアル致しました。
これまではポカリスエットやCMに関する情報のみでしたが、ユーザーニーズに基くコミュニケーション設計、コンテンツ企画を実施し、ブランドサイトで得た体験がプロダクトのロイヤリティを高める役割を担っています。


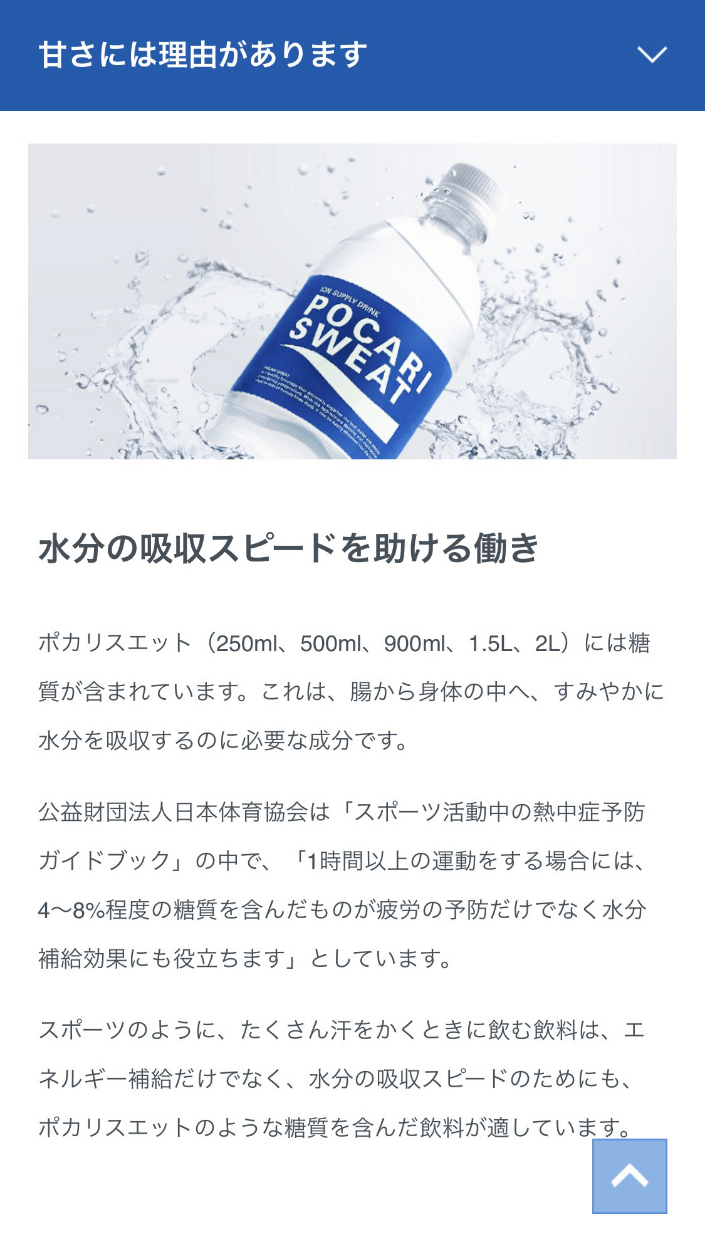
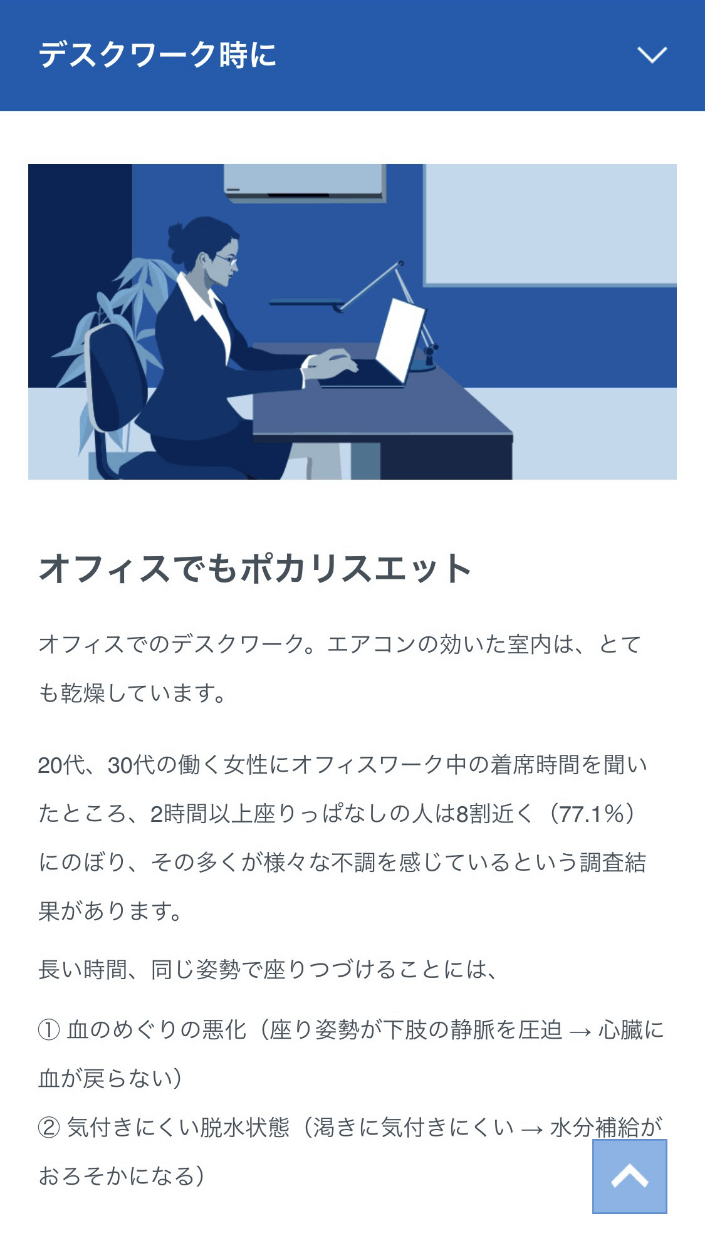
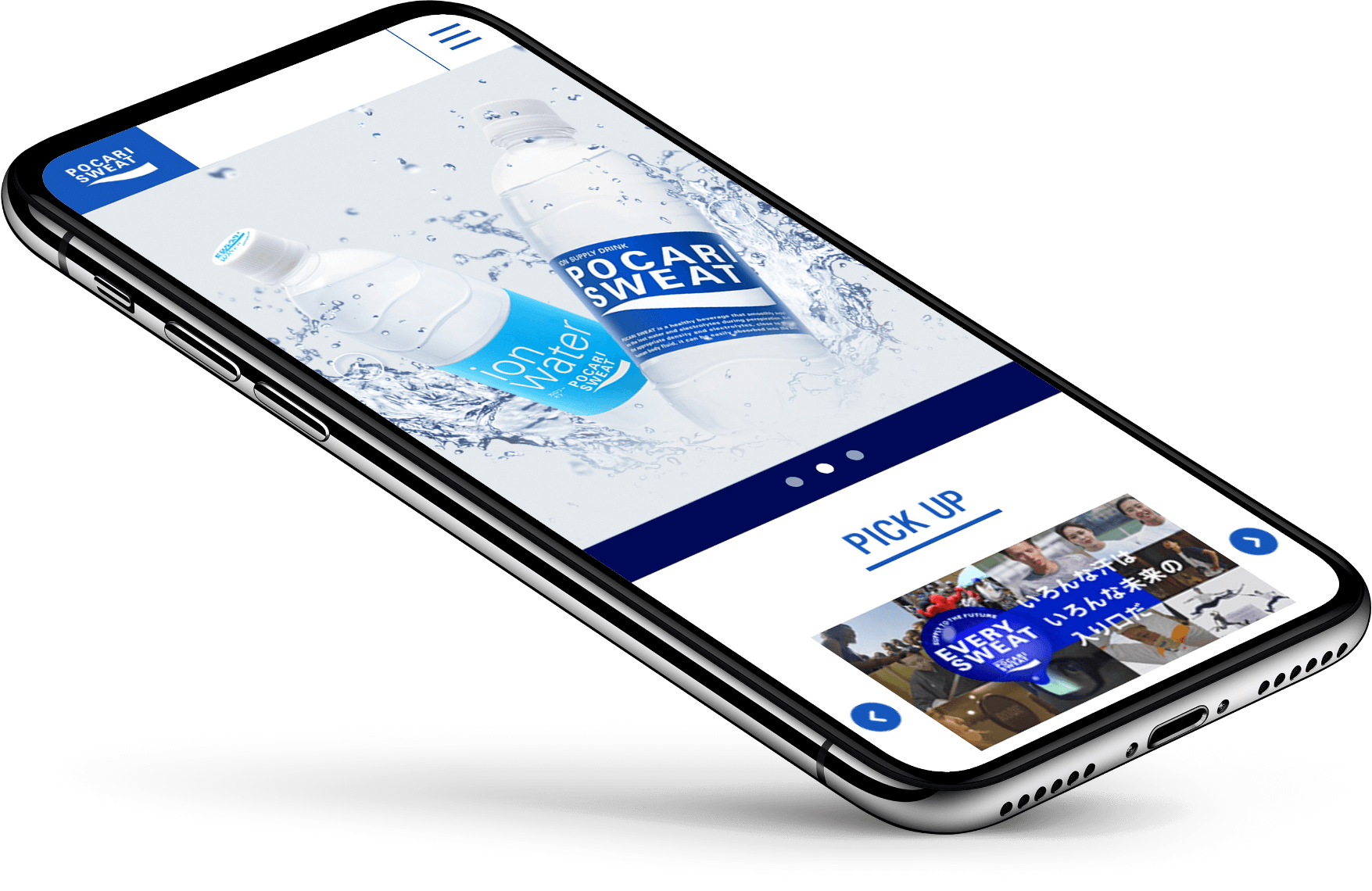
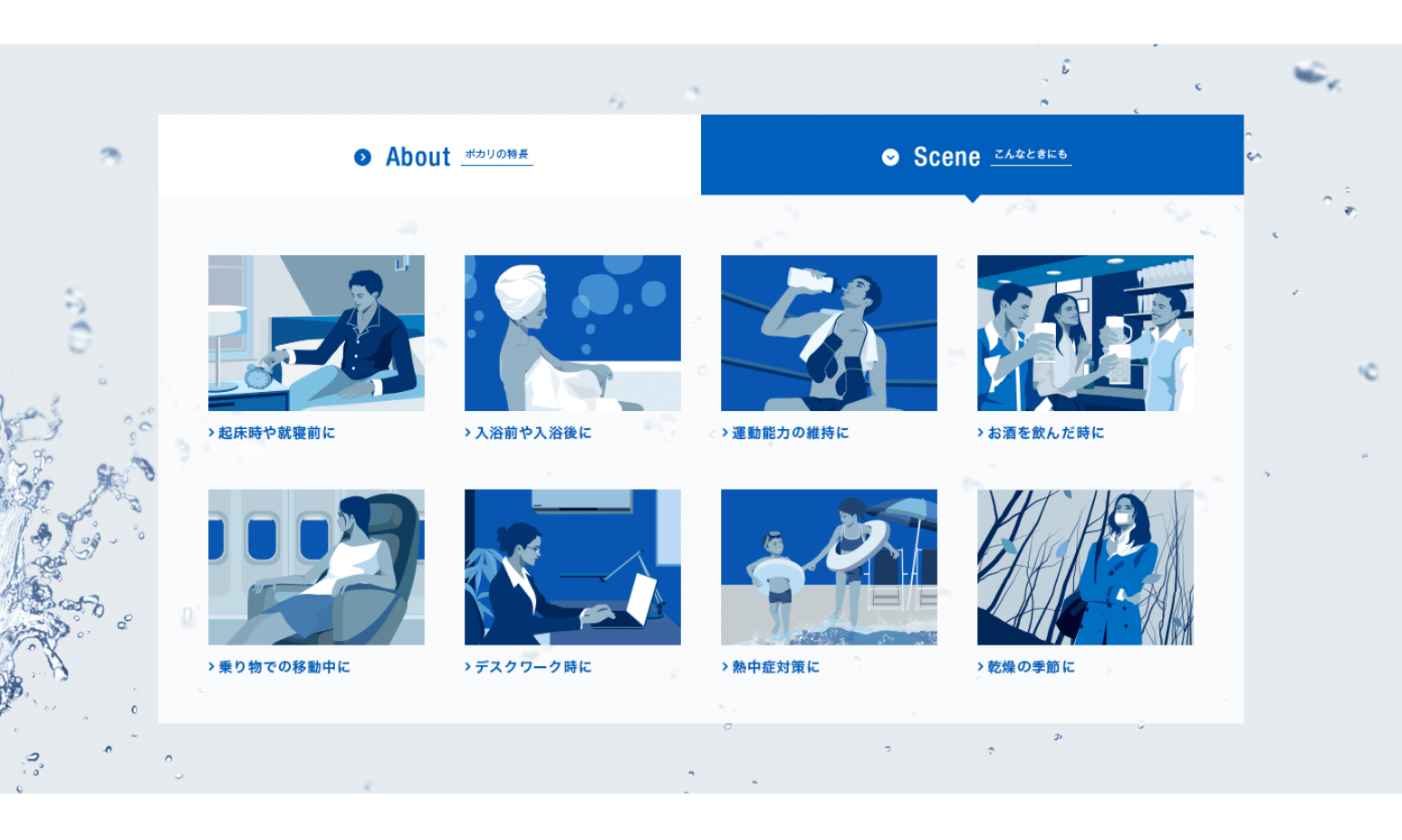
これまでは、ポカリスエットの製品やCMの情報取得がメインでしたが、ポカリスエット(水分補給)をおすすめするシーンやポカリスエットの特長を訴求するコンテンツを主導線に設置。「ポカリスエット 風邪」「ポカリスエット お酒」などの検索ニーズが対しての受け皿を提供し、製品や水分補給に対する深い理解や納得感を得られるように意図しています。
- 1
- 2
- 3

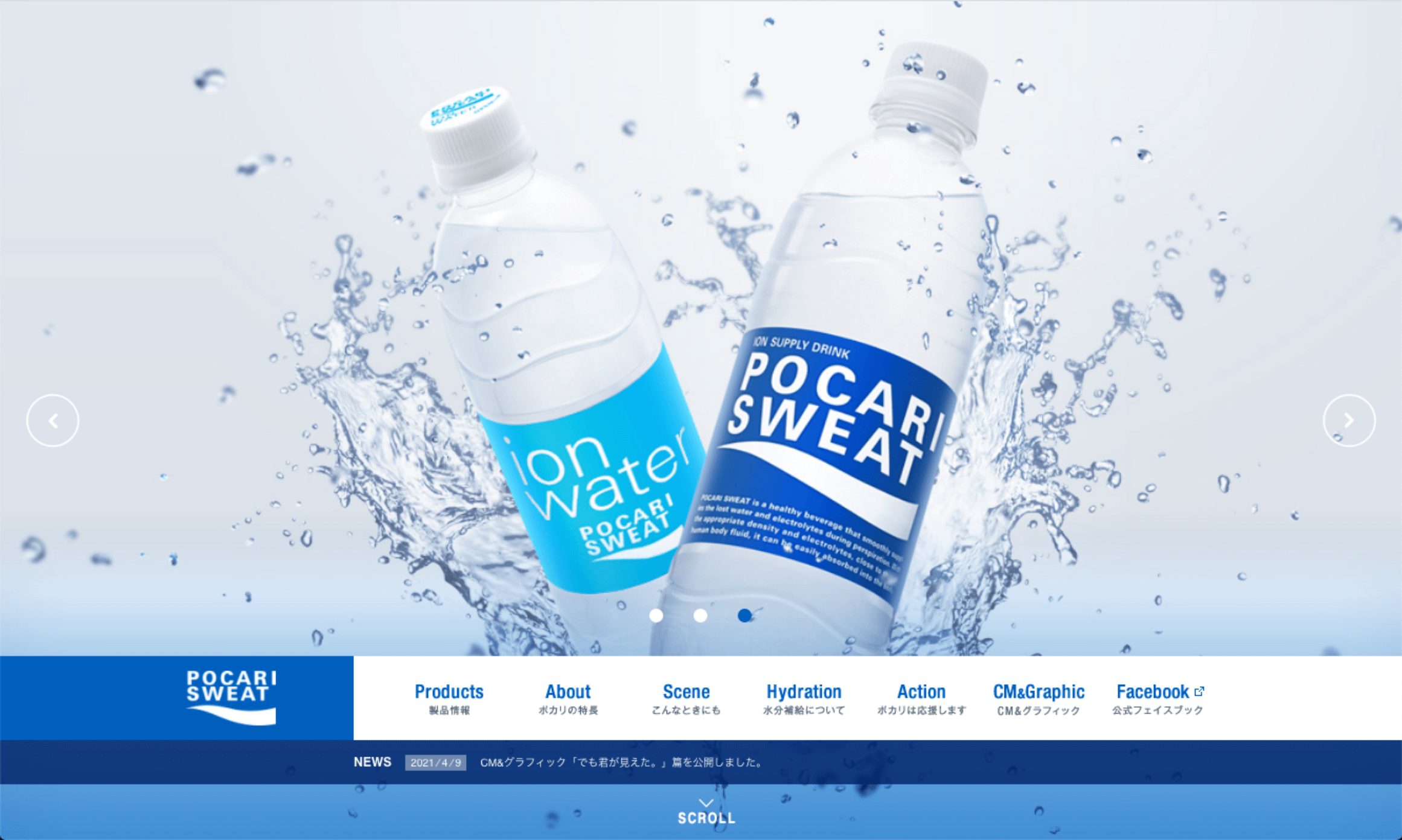
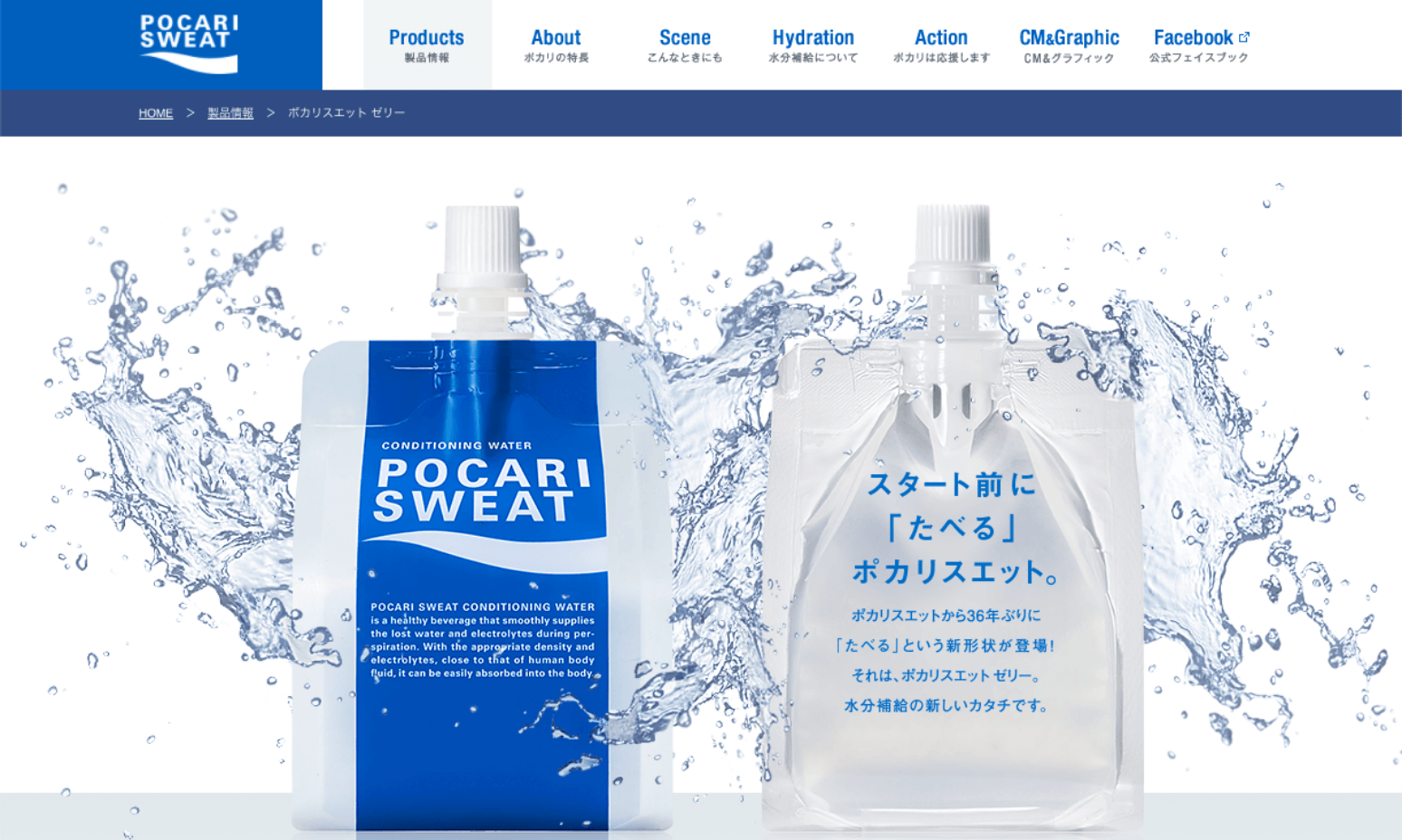
プロダクトが長年かけて構築した「爽快」「スタイリッシュ」というイメージをダイナミックなクリエイティブで表現しつつ、美味しそうと感じる「シズル感」を演出しました。ほぼすべてのページにこの「シズル感」の表現を取り入れることで、どのコンテンツを閲覧してもブランドの世界観を体感できるように設計。SEOから流入したユーザーにも、デザインでブランドを体感してもらえます。
- 1
- 2
- 3

ポカリスエットの歴史など固くなりがちなコンテンツも、イラストや柔らかいトーンを部分的に採用。ユーザーのモチベーションやコンテキストを意識して細部までデザインに落とした表現としています。
- 1
- 2
- 3

Project Member
- Art Director : Yuichi Obata
- Markup Engineer : Katsuyuki Kamegai
- System Engineer : Shuzaburo Ihara