Shopify
おすすめ商品を表示する
メタフェイズではShopifyを利用したストア構築を行っています。
今回は商品詳細ページでおすすめ商品を表示する方法を紹介いたします。
1.Search & Discoveryをインストールする
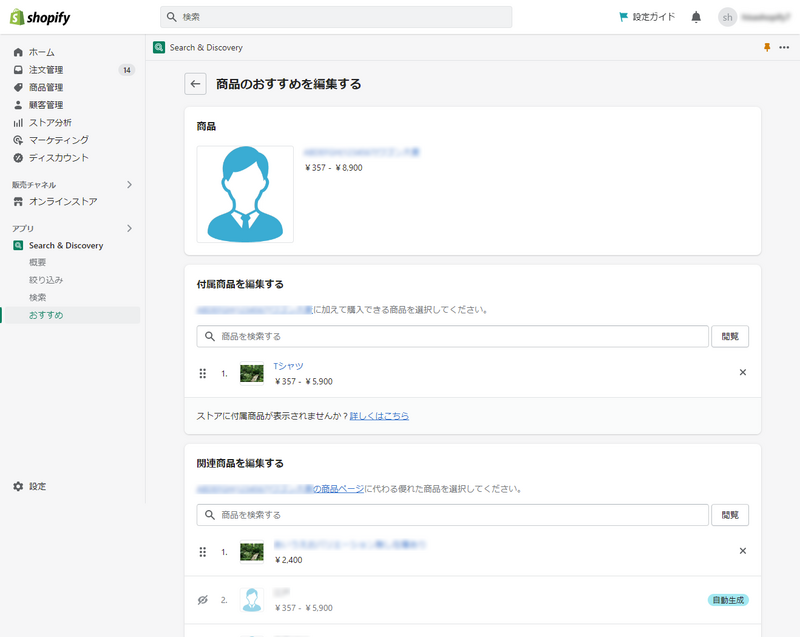
2.おすすめ商品を登録する
Search & Discoveryの設定画面から対象の商品を選び、おすすめ商品を登録します。
3.テンプレートを編集する
sections/product-recommendations.liquid
<div
class="product-recommendations"
data-url="{{ routes.product_recommendations_url }}?section_id={{ section.id }}&product_id={{ product.id }}&limit=4&intent=related"
>
{%- if recommendations.performed and recommendations.products_count > 0 -%}
{% if recommendations.intent == 'related' %}
<h2>おすすめ</h2>
{% elsif recommendations.intent == 'complementary' %}
<h2>付属品</h2>
{% endif %}
<ul>
{%- for product in recommendations.products -%}
<li class="product">
<a href="{{ product.url }}">
<img
class="product__img"
src="{{ product.featured_image | image_url: width: 300, height: 300 }}"
alt="{{ product.featured_image.alt }}"
/>
<p class="product__title">{{ product.title }}</p>
<p class="product__price">{{ product.price | money}}</p>
</a>
</li>
{%- endfor -%}
</ul>
{%- endif -%}
</div>
<script>
const recommendations = document.querySelector('.product-recommendations');
if(recommendations){
fetch(recommendations.dataset.url)
.then(response => response.text())
.then((text) => {
recommendations.innerHTML = text;
})
.catch((e)=>{
console.error(e);
});
}
</script>
{% schema %}
{
"name": "Product recommendations",
"settings": []
}
{% endschema %}
上記セクションを商品詳細ページで表示すればおすすめ商品が表示されます。
Shopifyを利用したストアの構築・運用のご相談はお問い合わせフォームより受け付けております。
お問い合わせ
Webサイト制作やWebビジネスに関するお悩みがある方はお気軽にご相談ください。