Shopify
チェックアウト完了画面に追加情報を表示する
メタフェイズではShopifyを利用したストア構築を行っています。
今回はチェックアウト完了画面に追加情報を表示する方法を紹介いたします。
Shopify管理画面 > 設定 > チェックアウト > 注文処理 > 追加スクリプトに下記コードを記述し、「保存」をクリックします。
{%- if !checkout.customer.has_account -%}
<script>
Shopify.Checkout.OrderStatus.addContentBox(
'<h2>追加項目</h2>',
'<a href="/account/register">会員登録はこちら</a>'
)
</script>
{%- endif -%}
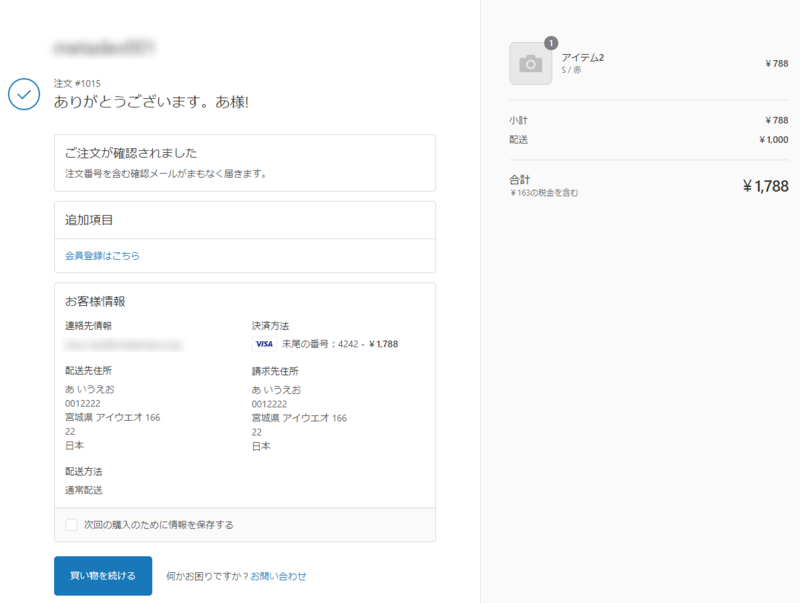
この作業によって下図のようにチェックアウト完了画面に会員登録画面へのリンクを表示することが出来ます。
Shopifyを利用したストアの構築・運用のご相談はお問い合わせフォームより受け付けております。
お問い合わせ
Webサイト制作やWebビジネスに関するお悩みがある方はお気軽にご相談ください。