UI Design
横長のテーブルをスマホで見やすくするレスポンシブ対応7選
多くのWebサイトでは、様々なテーブル表現が使われています。
テーブルのメリットは、一覧性を担保しながら他の形式では理解しづらい情報を、全体像を捉えて分かりやすく提示することができる点です。そのため、製品仕様 / 商品価格 / セミナー情報 / 会社案内といった複数の情報を扱う際には、特に効率的な情報の表現方法です。
ただし、ある程度自由に表現したPC版(Desktop / Laptop)のテーブルを、限られた領域のスマホに組み替える際にどのように表現するかは、見やすさにおいてユーザビリティに少なからず影響してくる部分だと感じます。
近年、レスポンシブWebデザインで構築するWebサイトが多い中で、見やすさを担保するためには、いかにデバイスに適したレイアウトにするかが重要です。
特に、PCに比べて画面幅が狭いスマホで、どのようにレイアウトするか課題になるテーブル表現について、今回7つの方法をまとめてみました。
ベースとなるPC版のテーブル
ベースとなるテーブルはこちらです。

1. PC版と同じレイアウト

1つ目は「PC版と同じレイアウト」にする方法です。
PC版からレイアウトを変えることなく対応できれば、シンプルにレスポンシブ対応することができます。
Wikipediaでも採用されている方法です。
内容によっては折り返しが多く読みづらくなるため、テキストが短い場合におすすめです。
■ 特徴
・一覧性を担保できる
■ 懸念点
・行の切り替えが多いので、長いテキストや電話番号・アドレスを載せる場合には不向き
2. 横スクロール

2つ目は「横スクロール」にする方法です。
PC版のレイアウトをそのままスマホに反映できるためセルの幅も狭くならず、テキストの折り返しが少ない見え方で閲覧してもらうことができます。
懸念点としては、テーブルで表現するメリットの一覧性に欠けてしまうこと、画面右端がちょうどテキストやセルの終わりで見切れる場合には、横スクロールできることに気づかれない可能性がある点です。
■ 特徴
・PC版のテーブルを流用する形でデザインも実装も可能
■ 懸念点
・一覧性に欠ける
・ユーザーの横スクロールアクションが必要
・横スクロールの存在に気づかれない可能性がある
スマホで横スクロールにする場合は、スクロールできることを効果的に示そう

懸念点である、横スクロールの存在に気づかれない可能性を回避するためには、「スクロールできることを効果的に示す」ことです。
解決策として以下の方法があります。
- 下にバーを入れる
- ScrollHint(スクロールヒント)を使う
強く示唆したい時には、これらを両方使う方法もあります。
ScrollHint:https://appleple.github.io/scroll-hint/
実例:「横スクロール」にする方法は、以下のプロジェクトで実装しました。

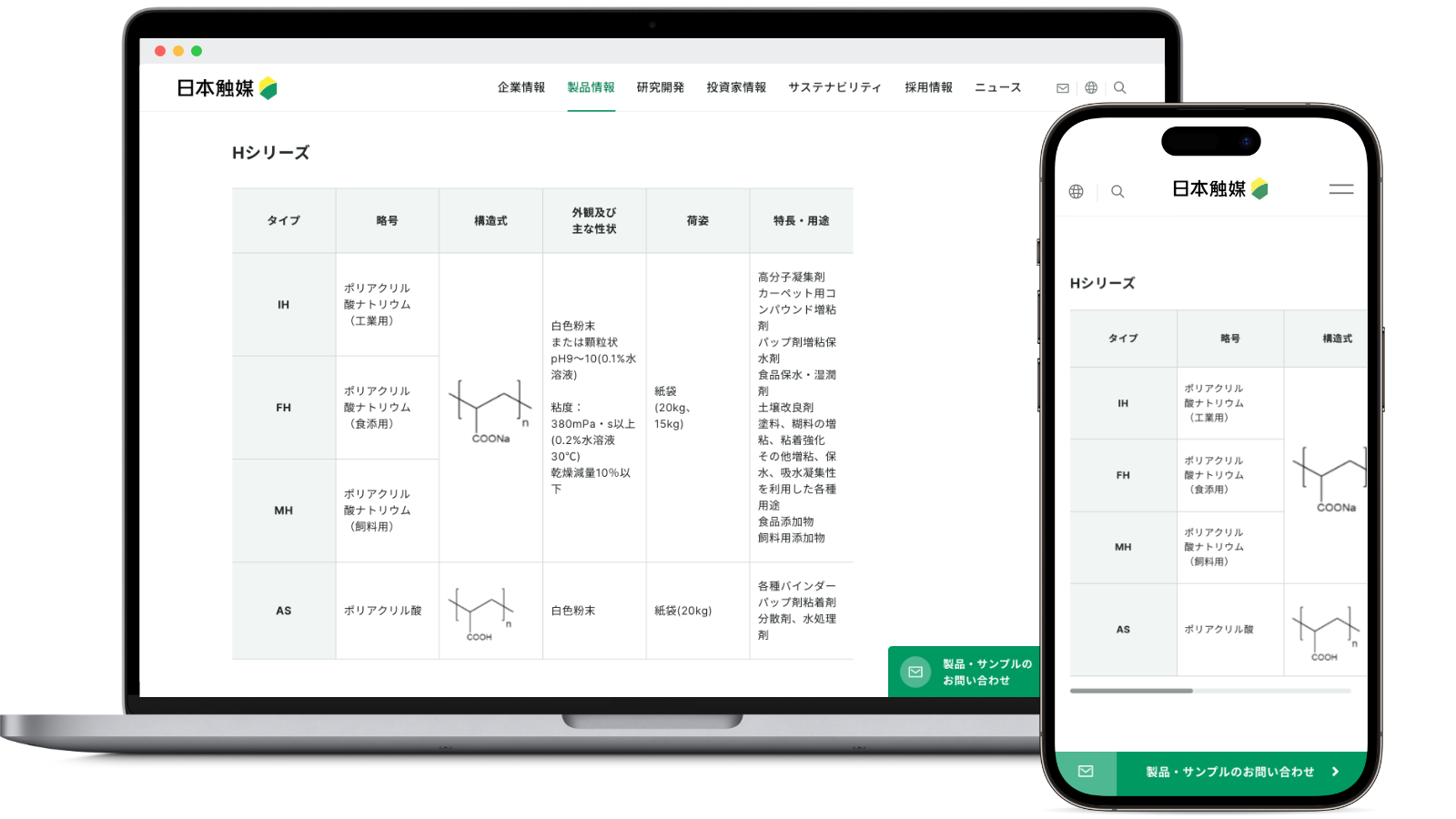
コーポレートサイト|株式会社日本触媒
Webサイト内のテーブルの数と種類が多く、内容も複雑であることから、スマホ版の調整が難しい状況でした。
そのため、PC版のテーブルを横スクロール(下にバーを表示)するUIが採用されました。
3. 縦積み

3つ目は「縦積み」にする方法です。
シンプルなテーブルに有効でルールも作りやすく、なんといってもPCに比べると画面幅の狭いスマホでは、横並びよりも縦並びの方が相性が良いです。
ただし懸念点として、テーブルのメリットでもある他セルと比較して情報の相互関係を見ることができなくなってしまったり、縦幅が大きくなりコンテンツボリュームが膨らんでしまう点があります。
テーブルの情報によっては不向きなものもあるので、使い所は慎重に見極める必要があります。
■ 特徴
・画面幅の狭いスマホでは横並びよりも縦並びの方が相性が良い
■ 懸念点
・"テーブル"の表現からは外れるため、他のセルとの相互関係は見辛い
・縦幅が大きくなり、コンテンツボリュームが膨らみがち
4. 縦と横を入れ替える

4つ目は「縦と横を入れ替える」方法です。
上の見出しを横に並び替える方法なので、今回のような見出しが短い場合は有効です。
テキストが長い場合は、左にある見出しの1列を固定して横スクロールにすると見やすくなります。
ただし、縦と横を入れ替えるということは、どのように入れ替えるかが困難になるテーブルが出てくることもあるので、そのような場合には再現や運用面で苦労する可能性があります。
■ 特徴
・画面幅の狭いスマホでは横並びよりも縦並びの方が相性が良い
■ 懸念点
・一覧性に欠ける
・どのように入れ替えるかややこしくなるテーブルでの再現は苦労する
5. セルを1カラムで配置

5つ目は「セルを解体して、テーブルの表現から離れたレイアウトへ変更」する方法。
テーブルの表現に拘らずレイアウトすることで、テキストの折り返しを最低限にできるので見やすさも担保しつつ、ユーザーも規則性を理解しやすいです。
ただし、テーブルのメリットでもある「他セルと比較して情報の相互関係を見やすい点」がなくなってしまう面では、3つ目の「縦積み」表現と同様です。
PC版での表現から、そもそもテーブルにする必要があるのかを疑うことも大切です。
■ 特徴
・ユーザーが規則性を理解しやすい
・コンテンツボリュームを最小化できる
■ 懸念点
・他のセルとの比較をしづらい
・PC版とはUIが変わるため、設計 / デザイン / 実装と運用面で手間がかかる
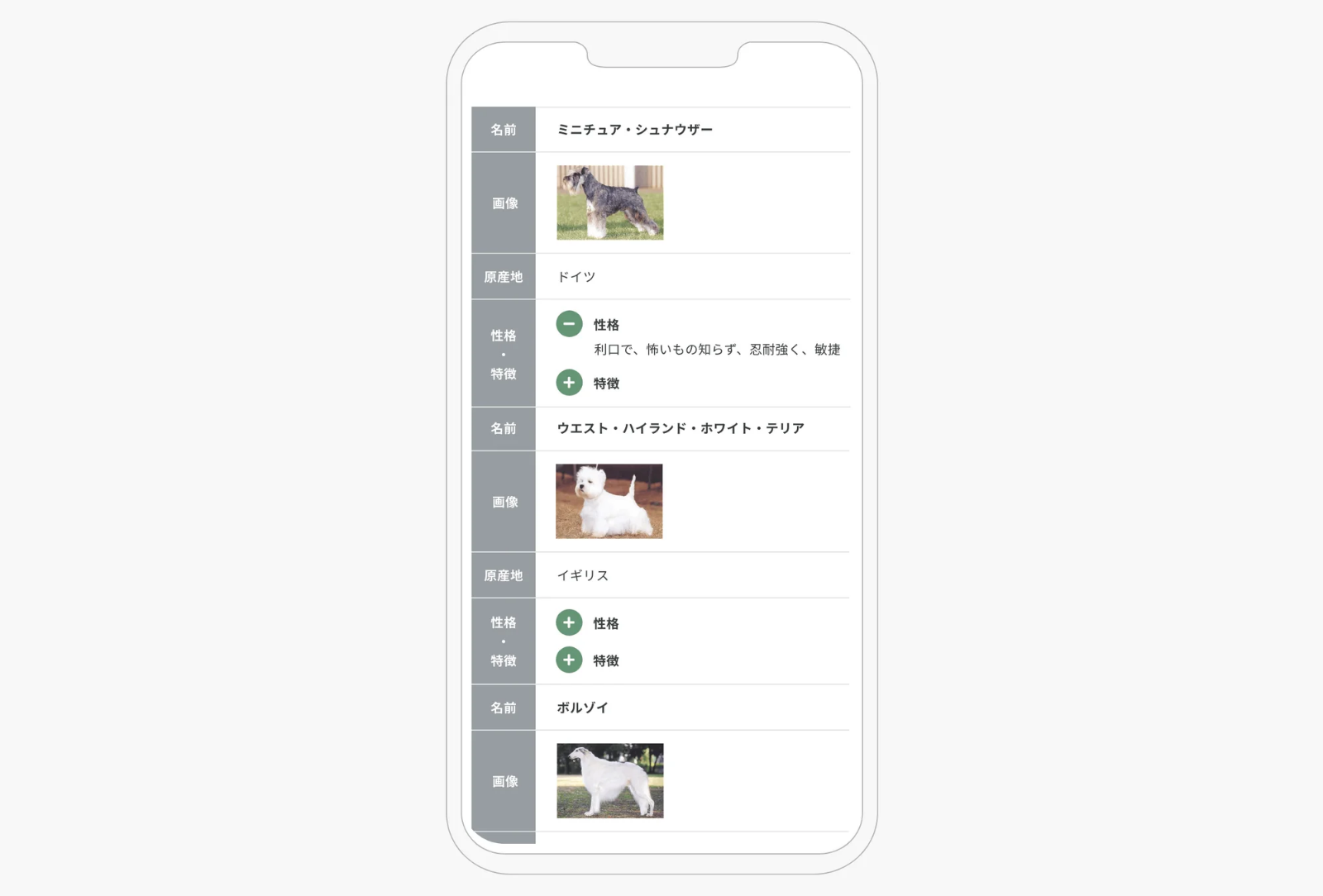
6. テーブル × アコーディオン

6つ目は「テーブルとアコーディオンの組み合わせ」です。
アコーディオンで情報を折りたたむことにより、ボリュームを抑えつつ、ユーザーは興味のある情報のみを表示させて閲覧することができます。
その反面、情報を見るためにはユーザーがタップをして展開する必要があり、アコーディオンを閉じた状態だと他セルとの比較はできません。
■ 特徴
・一覧性を担保できる
・見たい情報のみを表示できる
・コンテンツボリュームを抑えられる
■ 懸念点
・他のセルとの比較をしづらい
・ユーザーが、タップでアコーディオンを展開するアクションが必要
・PC版とはUIが変わるため、設計 / デザイン / 実装と運用面で手間がかかる
7. テーブル × タブ

最後にご紹介するのは「テーブルとタブの組み合わせ」です。
タブで表示する内容を分けることで、テーブルの表現をしつつも、コンテンツボリュームを最小限に抑えることができます。
■ 特徴
・一画面に表示される情報が絞られるため、必要な情報を見つけやすい
・コンテンツボリュームを抑えられる
■ 懸念点
・他のセルとの比較をしづらい
・ユーザーのアクションが必要
・PC版とはUIが変わるため、設計 / デザイン / 実装と運用面で手間がかかる
PC版とスマホでUIが変わる場合は実装可能か確認しよう
デザインが実装で再現可能か、制作メンバーとコミュニケーションを取ることは大切です。
今回ご紹介した表現の中でも特に、6つ目の「テーブル×アコーディオン」と7つ目の「テーブル×タブ」表現はPC版とのUI / 機能が大きく変わります。実装可能かどうかの確認を事前にしておきましょう。
まとめ
どのような内容を扱うテーブルなのか、簡略化できる項目はないか考えることで小さい画面でも見やすいレイアウトにすることは可能ですが、どれも一長一短あり、この方法がベストだと断言することはできません。
「わかりやすさ」や「運用のしやすさ」を考慮した変換方法を、内容や制作要件に応じて提案していけると良いですね。
お問い合わせ
Webサイト制作やWebビジネスに関するお悩みがある方はお気軽にご相談ください。