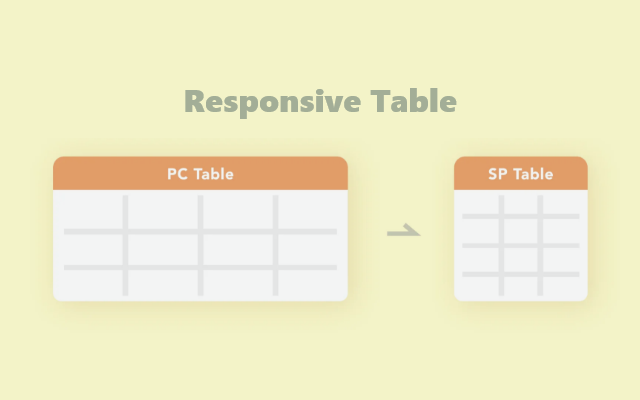
UI Design
言葉にならない思いをデザインで
はじめまして。
アートディレクターの小畑です。
今回は、デザイン制作/提案をする上で自分が
❶ どのようにアイディアを得て
❷ どのように制作を進め
❸ どのような環境で作業するのか
❹ そして制作したものを伝える準備をどのようにするのか
についてお話をしたいと思います。
❶ どのようにアイディアを得るか
まずは「どのようにアイディアを得るか」です。
アイディアを得る方法、引き出しの増やし方は人それぞれだと思いますが、
自分の場合は至ってシンプル。世の中の目にする/することができた “あらゆるもの” から拝借しています。
必要に応じて得ることもありますが、ほとんどは日々出会える/出会えたものをストックしています。
・子供の頃に衝撃を受けた広告
・街中で目にする美しい文字組み
・無数のミュージックビデオ
・旅先で訪れた教会やモスクの壁の模様
・レストランで目にしたスタイリッシュな消火器
・サッカー観戦やフェス・ライブでの体験
などなど、一見関係ない様に思えるものありますが、視点や思考を変えれば十分に参考になる宝石ばかりです。
デザイナーは、世の中のあらゆる状況で得た “素晴らしいもの” を応用し、表現として活かせる特性を持った職業の1つだと思います。
ふと、自分が考えたことはどのくらい自分ひとりによって考えられたものなのか。自分が作ったものをどのくらい自分だけの労働の成果であると主張できるのか。どこまでが先人たちの知恵の結果であり、どこからが自分のものなのか…と「オリジナリティ」について考えることもありますが、突き詰めれば、今使っている日本語という言語すら自分で作り出したものではない。
そういった先人たちの積み重ねのなかで作られた言語を使っている限り、オリジナリティというものの主張は難しいのでは…と考えたりもしますが、先人が時間と労力(時にはお金)をかけて生み出してもらったものは遠慮せず参考にさせていただいています。

昔見た広告から発想を得た “ポカリスエット色に染めた” 銀座の街並み。
東京マラソンサポートサイトのコース紹介としてイラストを描き起こしました。
❷ どのように制作を進めるか
大きく分けて2つあります。
1つ目は「打ち立てたコンセプトから作り上げる進め方」
その際も参考にするのは世の中です。
世の中のあらゆるものを見て、調べ、研究しているので、その時期の自分はキョロキョロよそ見ばかりしているかもしれません。
2つ目は「自分がやりたいこと/やりたかった手法を用い、コンセプトに結びつける進め方」
正直なところ、やりたいこと/やりたかった手法を頭(とiPhone)にストックしている自分は、2つ目の進め方が多いです。
むしろ、ストックしていた手法がすべて不採用だと判断した際に1つ目の進め方を選ぶ自分勝手な人間です。
ただし、やりたいことがプロジェクトのコンセプトに沿っているか、沿っていなくても “後付けで筋道を通せるか” の見極めは重要であり、間違っても「ただただやりたいことをやる」わけではありません。
自己満足にならぬ様、「クライアントが欲するものか」「ビジネスとして成り立つものか」「ユーザーに “伝わる” ものか」などは大前提にあります。
「誰かを不快にさせる表現ではないか」も大事ですね。
ふんわりとアイディアが決まり、作業に移るわけですが
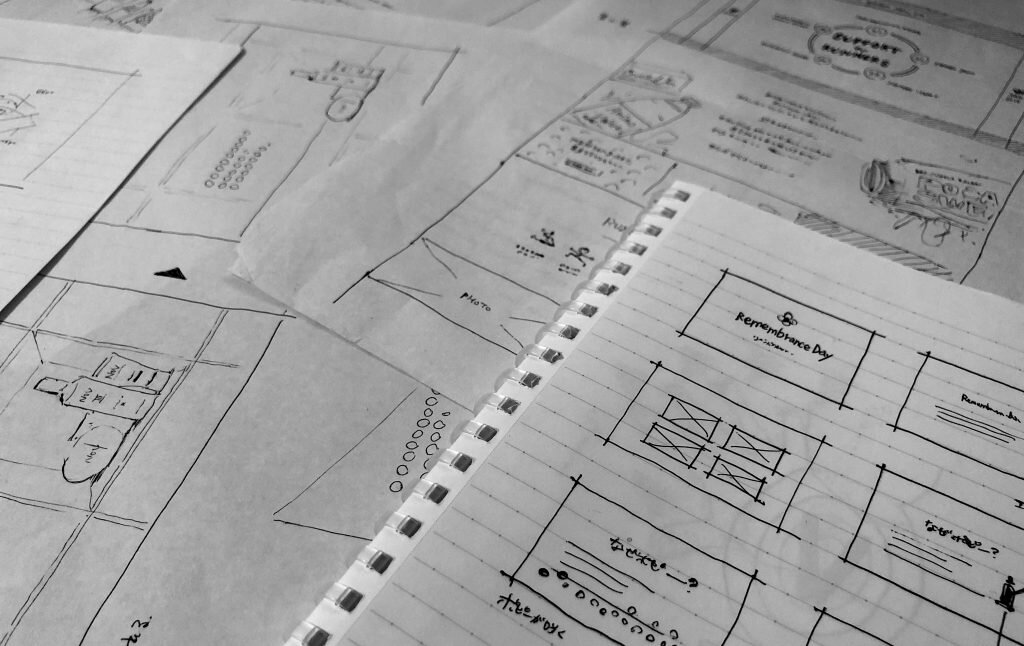
その後はしっかりと考えつつ、調べ、研究したものを必要に応じてノートや紙にラフ画としてまとめます。

以前取り組んだ案件で描いたラフ画です。
このような感じで自分が理解できる程度のお絵描きを済ませた後、PCを使っての作業に移ります。
全作業工程を「10」だとすると、PCでの作業は「4」くらいでしょうか。
考えて考えて考えて想像して組み立てて、時にはラフ画を…の作業に「6」を使っています。
リモート勤務になる前の話ですが、とある方に「席にいないのにいつの間にか出来上がっている」と不思議がられました。
ほとんどの時間は頭の中で考えているので、あまり席にいる必要はなかったのですね。
そして、1つ目/2つ目どちらの進め方でも必ず守っていることは「簡単に自分を許さないこと」です。
仕上がったものの、納得できるものではないこともあります。
その時は潔く作り直したり、他人からすれば分からない微調整を繰り返し行います。
一度納得いったものの一晩明けて見直すと「なんかしっくりこない…」だったり、「やっとしっくりきた」→「いや、ここはこうしたほうが…」といった苦しい時間が続くこともあります。
ただ納得がいくまで取り組むことは、デザインのみならず様々な物事に当てはまる大事な姿勢だと思いますので、どんなに忙しくてもこの姿勢はずっと守り続けています。
これまでの経験に基づいた譲れない価値観を守り通せば「失敗はない」と信じています。
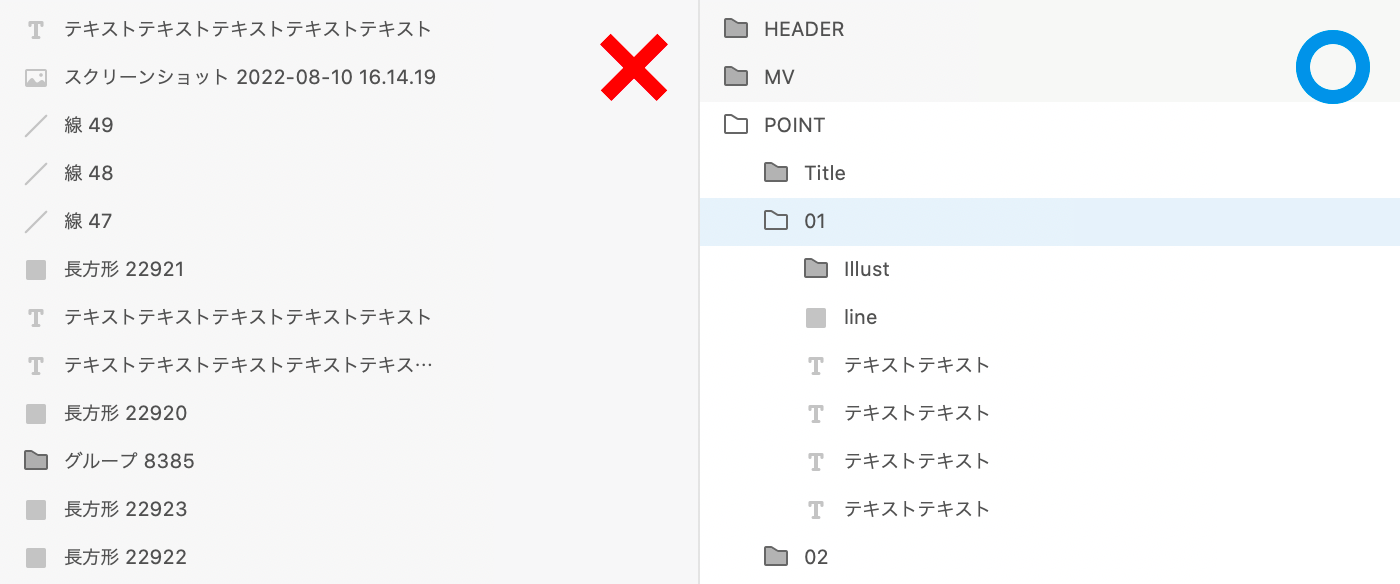
また、見えないところのデザイン「データ作り」も大切です。
データを綺麗に作ることは作業を進める上での「整理」にも繋がりますし、後の共同作業者への配慮にもなります。
レイヤーを整頓しておけば急ぎの対応の際も慌てず対処できますので、他のメンバーにも「データをわかりやすく作ること」は勧めております。

❸ どのような環境で作業するのか
珍しいことではないかも知れませんが、
制作期間中、特に初稿制作の際は、お気に入りの1曲を見つけその1曲をひたすら聴き続けながら考えたり作業します。
Rockの時もあれば、Popの時もありますし、HipHop、Techno、アイルランド民謡、ブラジリアン、歌謡曲…
ジャンルは様々です。
1曲を聴き続けることで「コンセプトからブレずに集中して表現し続けれる環境」と「簡単に自分を許さない/逃げ出さない環境」を意識せずに作っているのかもしれません。
❹ 制作したものを伝える準備
最後は「制作したものを伝える準備」です。
アウトプットの意図や良さを上手に伝えることが出来なければ「意味が無い」とすら思えます。
ですので、“伝わる”ように伝えることは作ることと同じくらい重要と考えています。
ただただ “伝えた” だけにならぬよう、
共有する画面の順番…難しい言葉遣いになっていないか…情報量が多くなっていないか…などを、伝える相手のことを考えながら慎重に準備していきます。
この最後の工程ですが、一気に仕立てるわけではなく、作業をしながら「この様な言い回しでこのタイミングに伝えよう」などとちょこちょこメモをしながら仕上げていきます。そのメモを清書として仕上げた後、時間を測っての1人プレプレゼンを実行し、言い回しやプレゼン時間の調整…
その調整を終えてようやく終了(一旦)です。
十人十色の進め方があると思いますが、自分はこのような流れです。
現状をより良くするための創意工夫。
御社の言葉にならない熱い思いを引き出し、社会に伝えていくための的確な方法を見つけ出し具現化していく。
ぜひ、そのお手伝いをさせていただければと思います。
お問い合わせ
Webサイト制作やWebビジネスに関するお悩みがある方はお気軽にご相談ください。